블로그(Blog)에 애드센스(Adsense) 광고 삽입하기!
애드센스에서 광고코드를 가지고 왔으면 티스토리 블로그에
코드를 삽입해서 광고가 뜨도록 설정해봅시다!
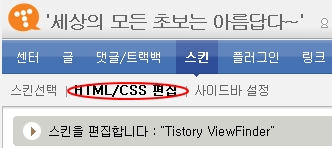
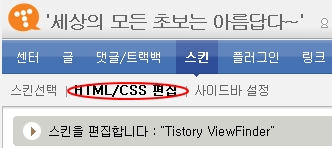
1. 자신의 티스토리 블로그의 '관리자'로 들어갑니다.
스킨 > HTML/CSS 편집 으로 들어갑니다!

2. skin.html과 style.css창이 있는데 우리는 skin.html위에 마우스를 둡니다.
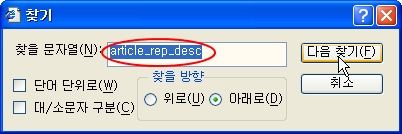
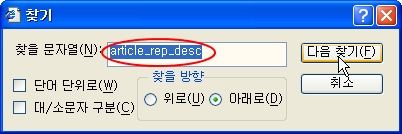
그리고 'Ctrl+F'를 눌러줍니다!

찾기 창이 뜨면 article_rep_desc를 쳐줍니다. 엔터~
그러면 수많은 코드중에서 위 문구를 바로 찾아갑니다.
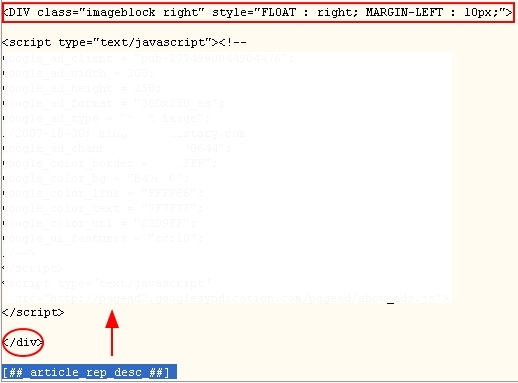
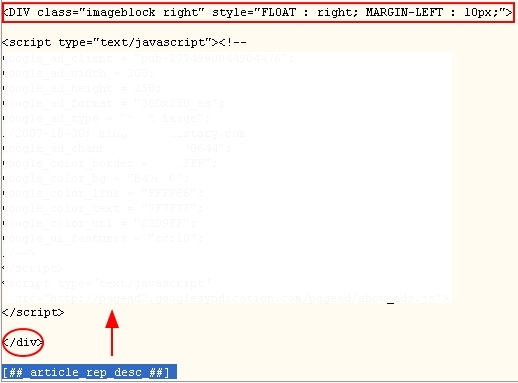
3. 위 문구 바로위에 아래 문구를 넣습니다.
<DIV class="imageblock right" style="FLOAT : right; MARGIN-LEFT : 10px;">
-이곳에 에드센스에서 가져온 광고코드를 붙여넣기 합니다-
</div>

위아래 빨간 사각과 타원 사이 script 로 시작하고 끝나는 부분이 광고코드삽입한모습.
편집화면 맨아래 미리보기 해보신후 저장하세요! 끝~
애드센스에서 광고코드를 가지고 왔으면 티스토리 블로그에
코드를 삽입해서 광고가 뜨도록 설정해봅시다!
1. 자신의 티스토리 블로그의 '관리자'로 들어갑니다.
스킨 > HTML/CSS 편집 으로 들어갑니다!

2. skin.html과 style.css창이 있는데 우리는 skin.html위에 마우스를 둡니다.
그리고 'Ctrl+F'를 눌러줍니다!

찾기 창이 뜨면 article_rep_desc를 쳐줍니다. 엔터~
그러면 수많은 코드중에서 위 문구를 바로 찾아갑니다.
3. 위 문구 바로위에 아래 문구를 넣습니다.
<DIV class="imageblock right" style="FLOAT : right; MARGIN-LEFT : 10px;">
-이곳에 에드센스에서 가져온 광고코드를 붙여넣기 합니다-
</div>

위아래 빨간 사각과 타원 사이 script 로 시작하고 끝나는 부분이 광고코드삽입한모습.
편집화면 맨아래 미리보기 해보신후 저장하세요! 끝~

